Авторитетный contact form id. Как сделать форму обратной связи на WordPress
Contact Form 7 может управлять многочисленными контактными формами, где вы можете гибко настраивать содержимое форм и почты с достаточно простой разметкой. Формы имеют встроенную поддержку Ajax отправки, CAPTCHA, спам фильтра Akismet и не только.
Документация и поддержка
Скриншоты
Установка
домашнюю страницу .
Часто задаваемые вопросы
У Вас есть какие-либо вопросы или проблемы с Contact Form 7? Используйте эти каналы поддержки.
Installation Instructions- Загрузите всю папку contact-form-7 в директорию /wp-content/plugins/ .
- Активируйте плагин на странице «Плагины» в панели управления WordPress.
В меню консоли WordPress вы найдёте вкладку ‘Обратная связь’.
Чтобы узнать как правильно пользоваться плагином вы можете посетить его домашнюю страницу .
Отзывы
4.9
- Supports subscribers_only setting
- Changes the default value of WPCF7_VERIFY_NONCE to false
- WPCF7_FormTagsManager::collect_tag_types() supports invert option
- New filter hooks: wpcf7_verify_nonce, wpcf7_subscribers_only_notice, wpcf7_remote_ip_addr, and wpcf7_submission_is_blacklisted
- Fixed: Form-tag’s tabindex option did not accept 0 or negative integer values
- Shows a validation error when no option in a radio buttons group is checked
- Config validator: Adds a validation rule against the use of deprecated settings (on_sent_ok and on_submit)
- Allows to pass the skip_mail option through the WPCF7_ContactForm::submit() and WPCF7_Submission::get_instance() function parameters.
- Triggers wpcf7beforesubmit custom DOM event. You can manipulate the formData object through an event handler.
4.8.1
- wpcf7.initForm JavaScript function added to isolate form initialization process.
- Fix response message duplication caused by repeated click on submit button.
- Clear $phpmailer->AltBody to avoid unintended inheritance from previous wp_mail() calls.
- Fix incorrect character count of textarea input.
- Akismet: Exclude the comment_author, comment_author_email, and comment_author_url values from the comment_content value.
- REST API: More reliable approach to build route URLs.
- Include free_text inputs into event.detail.inputs.
4.8
- Stopped using jquery.form.js.
- Added custom REST API endpoints for Ajax form submissions.
- WPCF7_FormTag class implements ArrayAccess interface.
- WPCF7_FormTagsManager::filter() filters form-tags based on features they support.
- New form-tag features: do-not-store, display-block, and display-hidden
- Removed inappropriate content from h1 headings.
- Added the support of size:invisible option to the reCAPTCHA form-tag.
Обычно сайту нужна форма обратной связи для взаимодействия с владельцем сайтов. Одним из наших фаворитов является Contact Form 7. Давайте посмотрим, что она может делать!
Если вы не знаете, что такое плагины и как их устанавливать, посмотрите урок. После установки и активации, вы увидите отдельный пункт меню "Contact" в интерфейса администратора.
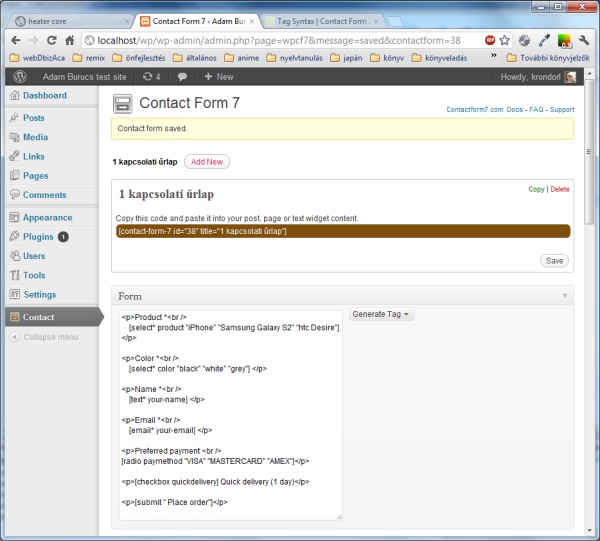
Код формы
Вот простая форма, где вы можете заказать мобильный телефон. Вы можете указать марку, цвет и способ оплаты.

Product *
Color *
Name *
Email *
Preferred payment
Quick delivery (1 day)
Вставка кода формы
Используйте этот фрагмент кода для вставки всей формы, описанной выше, в соответствующую статью или страницу.
Базовый синтаксис
Синтаксис тегов включает поля тип , имя и значения . Звездочкой отмечаются обязательные элементы.
for example:
Типы тегов
Вот список всех тегов, которые вы можете использовать в ваших формах:
- Текстовые поля (text, text*, email, email*, textarea и textarea*).
- Чекбоксы, радиобаттоны и меню (checkbox, checkbox*, radio, select и select*).
- Загрузка и прикрепление файлов (file и file*).
- Капча (captchac и captchar).
- Контрольный вопрос (quiz).
- Чекбокс согласия (acceptance).
- Кнопка отправки (submit).
Создание двух-колоночной формы
Мы можем быстро создать форму в две колонки, просто используя немного HTML и CSS. Небольшой секрет в том, что мы комбинируем HTML с тегами формы.
Phone
Message
Затем CSS код. Ничего особенного, просто базовый стиль.
#left { width: 300px; float: left; } #right { width: 250px; float: left; } .clearfix:after { content:"\0020"; display:block; height:0; clear:both; visibility:hidden; overflow:hidden; } .clearfix { display:block; }
Расширенный синтаксис
Синтаксис тегов может быть шире. Параметр options обозначает поведение и вид. Объявление параметров не обязательно, но вот как вы можете это сделать. Обратите внимание, что в этом примере мы используем свойства id и class . Вы можете использовать CSS и JavaScript, чтобы расширить вашу форму.
for example:
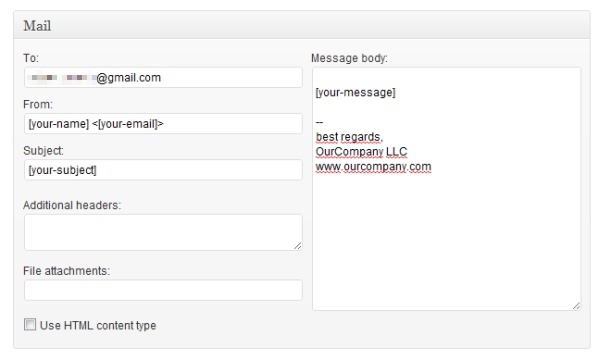
Установка шаблона письма
В Contact Form 7 вы можете очень просто редактировать шаблоны писем. Текст, HTML код и данные из формы могут комбинироваться соответствующим образом. Обратите внимание, что данные из формы - в скобках. Ниже приведен пример для тела письма.
Dear , You have just ordered a product in color! Soon you will get an email with the link to where you can pay for your order. --- Thanks for buying! OurCompany LLC, www.ourcompany.com

Вот список того, что вы еще можете установить через панель администратора:
- основные поля заголовка (адресат, отправитель и тема);
- тело письма;
- дополнительные заголовки;
- прикрепленные файлы;
- режим HTML.
Добавление капчи
Плагин позволяет вам вставлять капчу в вашу форму обратной связи для того, чтобы избежать нежелательных сообщений. Contact Form 7 использует в качестве модуля капчи Really Simple CAPTCHA . Перед тем, как мы начнем, вам нужно установить плагин Really Simple CAPTCHA . Убедитесь, что ваша временная папка для файлов капчи существует и открыта для записи. Иначе капча не создастся.
Для использования капчи в ваших формах вам нужно использовать теги формы captchac и captchar .
- Сaptchac возвращает вопрос капчи и представляет элемент для изображения капчи.
- Captchar возвращает ответ на капчу и представляет элемент для поля ввода ответа.
Тег captchac должен всегда объединяться с тегом captchar одинаковым именем. Например, вот так:
Ошибки отправки
Failed to send your message. Please try later or contact administrator by other way...
Если сервер не позволяет отправлять почту через sendmail (), вы можете использовать плагин для отправки почты через SMTP. Оба варианта совместимы с WordPress 3.3. Вот плагины, которые могут решить ваши проблемы:
Скачайте и установите выбранный плагин в WordPress. Укажите настройки для вашего SMTP сервера на странице настроек.
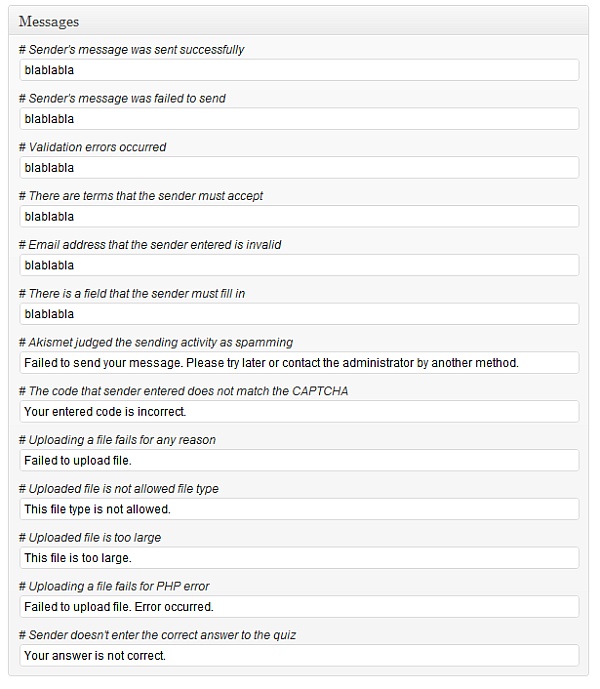
Свои сообщения о событиях
Мы можем просто изменить сообщения, которые отображаются при некоторых событиях.

Даже лучше, мы можем использовать HTML код в блоках ввода! Попробуйте этот:
Your message was successfully sent. Thank you!
Поддержка языков
Contact Form 7 по умолчанию показывает формы на английском, но включает больше 40 языков для перевода, и вы можете создать форму на любом языке. Чтобы использовать интерфейс администратора на своем языке, установите константу WPLANG в вашем файл wp-config.php .
// Change this line: define ("WPLANG", "ja");
Использование введенных данных на сервере без отправки почты
Если вы хотите что-нибудь отличное от отправки по почте, вам нужно использовать следующий код:
Add_action("wpcf7_before_send_mail", "wpcf7_do_something_else"); function wpcf7_do_something_else(&$wpcf7_data) { // Here is the variable where the data are stored! var_dump($wpcf7_data); // If you want to skip mailing the data, you can do it... $wpcf7_data->skip_mail = true; }
Установка прав для изменения формы только администраторами
Чтобы защитить возможность редактирования, используйте следующий код:
Define("WPCF7_ADMIN_READ_CAPABILITY", "manage_options"); define("WPCF7_ADMIN_READ_WRITE_CAPABILITY", "manage_options");
Динамическое заполнение полей
По умолчанию значения в Contact Form 7 статические. Например, у вас есть параметр GET, который вы хотите использовать для заполнения формы. Тогда решением для вас является Contact Form 7 Dynamic Text Extension . Этот плагин поддерживает новый тип тега, который разрешает динамическую генерацию контента. После установки и активации плагина, у Contact Form 7 будет два новых типа: Dynamic Text Field и Dynamic Hidden Field.
Как вы видите, у этого плагина форм обратной связи большой потенциал. Мы описали только небольшую часть его возможностей. Если вы не нашли чего-то здесь, углубитесь в документацию на официальном сайте . Не бойтесь начать прямо сейчас! Наслаждайтесь!
Подробная инструкция по установке, настройке и использованию плагина формы обратной связи для сайта WordPress. Плагин Contact Form 7 на данный момент является наилучшим в своей категории.
То что явной альтернативы даже среди платных плагинов нет, можно судить по тому как часто используется плагин Contact Form 7. На момент написания поста только с официального сайта WordPress этот плагин был скачен более 28 800 000 раз, а средний рейтинг 4,5 из 5! Это действительно показатель большого успеха. Кроме того, если посмотреть на ТОП продаж премиум тем WP, то практически в каждой из них вы найдете плагин Contact Form 7 как рекомендуемый или установленный по умолчанию.
Плагин Contact Form 7 “живой”, обновляется автором с каждой новой версией WordPress. Баги и ошибки устраняются оперативно. Явных конфликтов с большинством часто используемых плагинов не выявлено.
Плагин Contact Form 7 полностью бесплатен в т.ч. для коммерческого использования. После установки плагина в панели настроек вы найдете обращение автора с просьбой о “пожертвовании”.
Скачать плагин Contact Form 7 с официального сайта WordPress >
Официальный форум поддержки >
Надо сказать что сам автор не часто отвечает на вопросы в форуме, но на большую часть вопросов отвечают сами посетители.
Установка плагина Contact Form 7
Плагин Contact Form 7 вы можете скачать с официального сайта WordPress (ссылка выше), или непосредственно через вкладку “Плагины” > “Добавить новый” > Строка “Поиск плагинов” > вбиваем “Contact Form 7”
. Не забудьте активировать плагин перед началом работы: “Плагины” > “Установленные” > находим плагин Contact Form 7> жмем “Активировать”
. В боковой административной панели вашего сайта появится новый пункт “Contact Form 7”.
Настройка плагина Contact Form 7
Что приятно, по умолчанию плагин Contact Form 7 поддерживает мультиязычность. Если ваша версия WordPress на русском языке, то плагин так же полностью будет на русском языке, при этом форму обратной связи вы можете создать на любом языке. Язык формы указывается в процессе создания каждой формы. Отдельного раздела для настроек нет, все настройки индивидуальный для каждой отдельной формы.
Пример добавления формы обратной связи
1. Выбираем в административной панели “Contact Form 7” > “Формы” > кнопка на странице “Добавить новую”
.
2. Вам будет предложено выбрать язык формы. По умолчанию “русский”. Жмем кнопку “Добавить новую”
3. Перед вами открылось окно где вы можете создать свою форму со своими настройками.
Возможности обширные, но сразу хочу указать на несколько особенностей. Окно в котор открылось содержит несколько вкладок: “Шаблон формы”, “Письмо”, “Уведомления при отправке формы”, “Дополнительные настройки”. Последняя вкладка вам не потребуется, это скорее кастомизация для продвинутых пользователей и программистов. Подробно разберем остальные.
“Уведомления при отправке формы”
— это те сообщения которые будет видеть посетитель вашего сайта при отправки формы. Содержаться варианты сообщений как успешной отправки, так и с ошибками и сбоями. По своему усмотрению вы можете поменять эти системные сообщения.
“Шаблон формы”
— в этом разделе вы будете генерировать Теги, которые и отвечают за наличие нужных полей в форме.
“Письмо”
— это внешний вид и содержание письма которое вам будет приходить после заполнения формы посетителем.
ВНИМАНИЕ:
сейчас мы разберем какие теги бывают и какие поля они создают. Все эти теги вносятся в вкладке “Шаблон формы”, но если “ответные теги” вы не вносите в ручную (!) во вкладке “Письмо”, то заполненные формы будут приходить к вам на почту не полные.
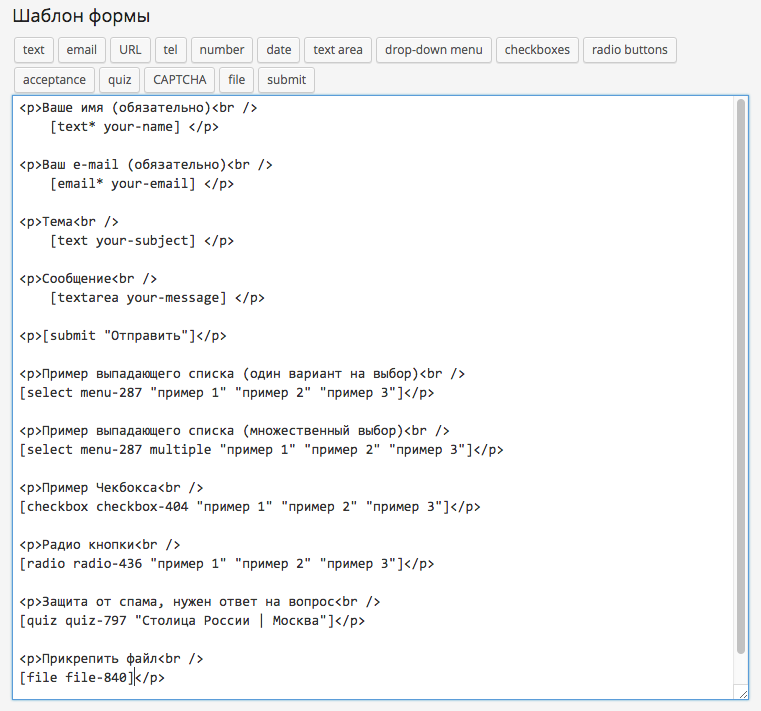
4. Варианты тегов в вкладке “Шаблон формы”.
— text:
добавляет текстовое поле (короткое).
— email:
поле для e-mail.
— URL:
поле для указание адреса сайта или любой ссылки.
— tel:
поле контактного телефона
— number:
поле в которое можно ввести только числовое значение
— date:
поле с форматом даты
— text area:
добавляет текстовое поле (длинное).
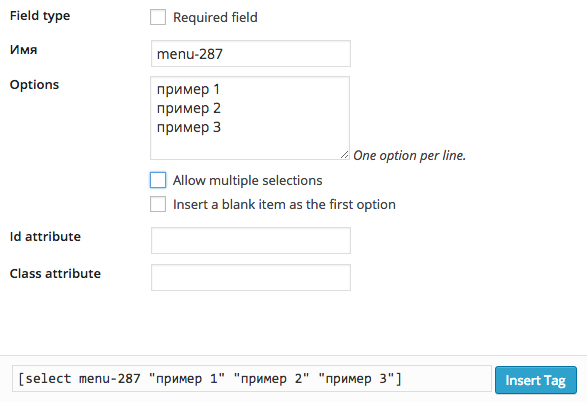
— drop-down menu:
выпадающий список. У поля есть дополнительные настройки. Список который будет выпадать указывается в поле “Options”. Причем один элемент списка в одну строку (не через запятую!). Если стоит галочка у “Allow multiple selections” — пользователь сможет выбрать из вашего списка более одного варианта. Если стоит галочка у “Insert a blank item as the first option” — то будет добавленно вверху по умолчанию пустое поле, которое так же может быть выбрано пользователем.
— checkboxes:
Чекбокс (галочки). Поле имеет несколько настроек. Список чекбоксов указывается в поле “Options”. Причем один чекбокс в одну строку (не через запятую!). Если стоит галочка у “Put a label first, a checkbox last” по умолчанию галка будет стоять у первого чекбокса. Если отмечен пункт “Make checkboxes exclusive”, то пользователю можно будет отметить только один из чекбоксов.![]()
— radio buttons:
радио кнопки. Радио кнопки позволяют всегда выбрать только один пункт из списка. Ввод списка аналогично чекбоксам в столбик. Из настроек можно включить “Put a label first, a checkbox last”, тогда по умолчанию будет выделена первая радио кнопка из списка.
— acceptance:
поле чек бокс, без установки галочки в которое сообщение не будет отправлено. Фактически это возможность взять безоговорочное согласие пользователя с чем-то, в противном случае письмо отправлено не будет. Например “Вы соглашаетесь что переданная вами информация будет обрабатываться нашими операторами”.
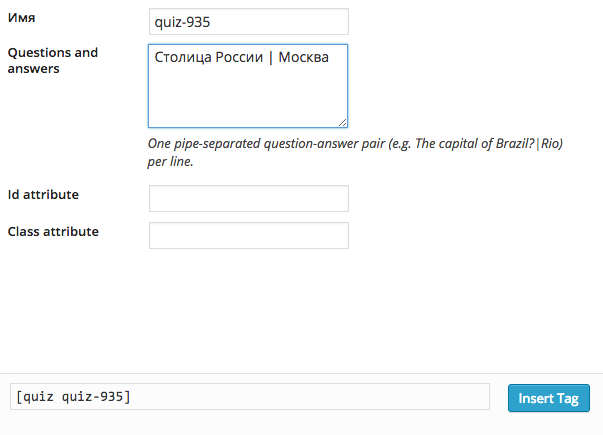
— quiz:
нововведение в плагине. Это поле позволяет создавать вопрос и ответ на него. Идеально использовать в качестве защиты от спама. Посмотрите на оформление вопроса и ответа в форме генерации тега.
Любое поле можно сделать обязательным (обычно такие поля отмечаются *) для заполнения, для этого надо поставить галочку в поле Field type > Required field
. Внимание!
Не забудьте текстом обозначить пользователям что поле надо заполнить обязательно!
— CAPTCHA:
капча устанавливается только как дополнительный плагин. Но в принципе при наличии тега quiz необходимость в капле значительно меньше.
— file:
поле создает тег дающий возможность пользователю прикрепить к сообщению файл. В настройках тега можно указать “File size limit (bytes)” максимальный размер прикрепляемого файла, разрешенные типы файлов (расширения через запятую). Внимание, если вы не указываете максимальный размер прикрепляемого файла, то по умолчанию он определяется возможностями вашего сервера. Точную информацию по ограничениям вы можете узнать у компании предоставляющей вам хостинг. Обычно максимальный размер ограничен 10 Мб.
submint: тег добавляет кнопку “Отправить” (название можно поменять).
Это скрин со всеми генерированными мною тегами, а ниже скрин формы на сайте. Обратите внимание, что “Шаблон формы” поддерживает HTML теги, поэтому пояснения для пользователей я оформляю с помощью HTML тегов.
![]()
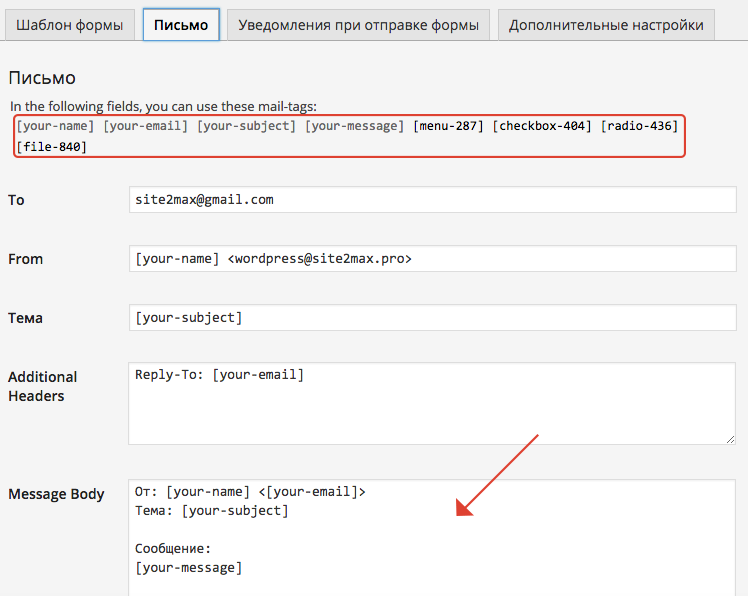
5. Вкладка “Письмо”.
Теперь перейдем в форму генерации письма которое будет отправляться вам и добавим те теги которые мы использовали в “шаблоне формы”. Обратите внимание на скрин. Поля не внесенные в тело письма вынесены наверх вкладки черным цветом, а те которые присутствуют в теле письма — серые.
Вносим их в тело письма (поле “Message Body”): просто копируйте теги выделенные черным и вставляйте их в форму тела письма. Обратите внимание что номера обозначенные в тегах совпадают с уникальными номерами полей которые вы добавляли в шаблоне формы. Таки образом вы можете идентифицировать какое поле к чему относится и подписать их непосредственно в теле письма, что бы потом не запутаться.
Сохраняем изменения.
6. Установка формы на сайт.
C странице создания формы копируем шор код (обычно он выделен синим или коричневым цветом) и вставляем его в любую страницу или пост.
Плюсы и минусы кратко
Плюсы
+ большое количество типов полей
+ поддержка мультиязычности
+ простота использования
+ бесплатный
+ надежный
+ не конфликтует с другими плагинами
+ плагин Contact Form 7 развивается
Минусы:
— надо не забывать вносить дополнительные теги в генерированное письмо
— оформление формы и письма требует минимальные знания HTML
Вывод:
безусловно отличный редактор, если не сказать — лучший! Радует гибкость, надежность и стабильность. Если бы он был платный, его все равно бы покупали, т.к. по качеству близкого к нему нет и рядом. Рекомендую плагин Contact Form 7.
Спасибо за прочтение
Если статья была для вас полезна, то можете сказать спасибо 3 простыми способами:
Анастасия Мясоедова
Веб дизайнер, жена, мама. Приветствуем вас в блоге семьи фрилансеров. Наш блог будет интересен заказчикам, фрилансерам и тем кто только еще планирует работать удаленно. Мы честно расскажем вам о работе и жизни фрилансера, о особенностях удаленной работы, ответим на любой ваш вопрос, дадим бесплатную консультацию.
Вам могут быть интересны
Каждому владельцу сайта хочется иметь контактную форму для отправки сообщений от пользователей и получения их на свою почту. Это, так называемая форма обратной связи. Тоесть, посетитель может отправить свое письмо веб-мастеру прямо с сайта, не открывая свой почтовый ящик. Лучший плагин для реализации этой функции Contact Form 7 не отправляет письма. В моей статье описана правильная настройка плагина Contact Form 7 , чтобы все работало корректно.
Принцип действия плагина Contact Form 7
Данная форма располагается на любой странице вашего сайта (нужно лишь скопировать строчку и вставить ее в нужное место). Посетитель сайта заполняет обязательные поля (к примеру, свое имя, e-mail, сообщение), и плагин через один почтовый ящик (назовем его «отправитель» ) посылает письмо на другой ящик («получатель» ).
Тоесть, вы должны зарегистрировать 2 почтовых ящика – отправитель и получатель . Отправитель лучше создать в Яндекс почте, а получатель – это официальный ящик вашего сайта.
Настройка плагина Contact Form 7. Инструкция
1) Регистрируем ящик отправитель на Яндекс почте (любой, без разницы какой, его название не важно для работы плагина и не будет видно посетителям). Он будет служить перевалочным пунктом для писем.
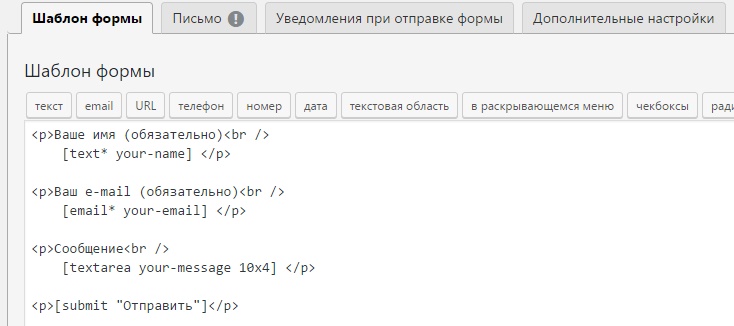
2) Настраиваем контактную форму плагина Contact Form 7. Нажмите «Изменить» и далее «Шаблон формы» . Вот пример, как она должна выглядеть с обязательными полями: имя пользователя, его почта, сообщение и кнопка «отправить»:
Ваше имя (обязательно)
Ваш e-mail (обязательно)
Сообщение

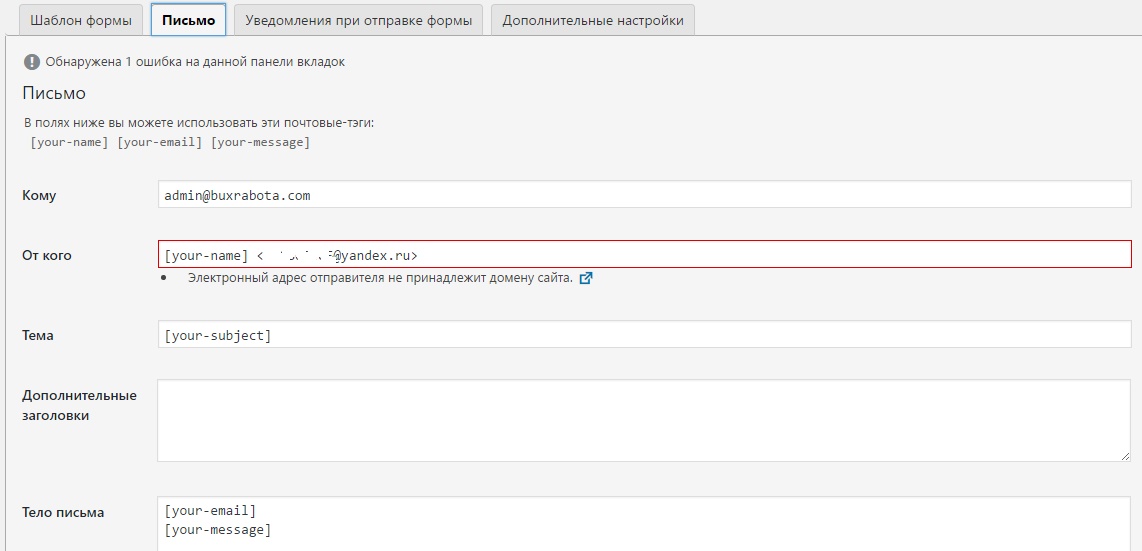
3) Вкладка «Письмо» отвечает за внешний вид писем, которые вы получаете.

Кому – адрес ящика получатель
От кого – <адрес ящика отправитель>
Тема –
Тело письма –
Итак, вы получаете письмо, где будут указаны все заполненные поля формы обратной связи. На этом настройка плагина Contact Form 7 завершена .
Внимание! Чтобы плагин Contact Form 7 отправлял письма, необходимо установить еще один плагин WP-Mail-SMTP. Именно он будет связывать два почтовых адреса отправитель и получатель и выполнять системные функции по отправке писем.
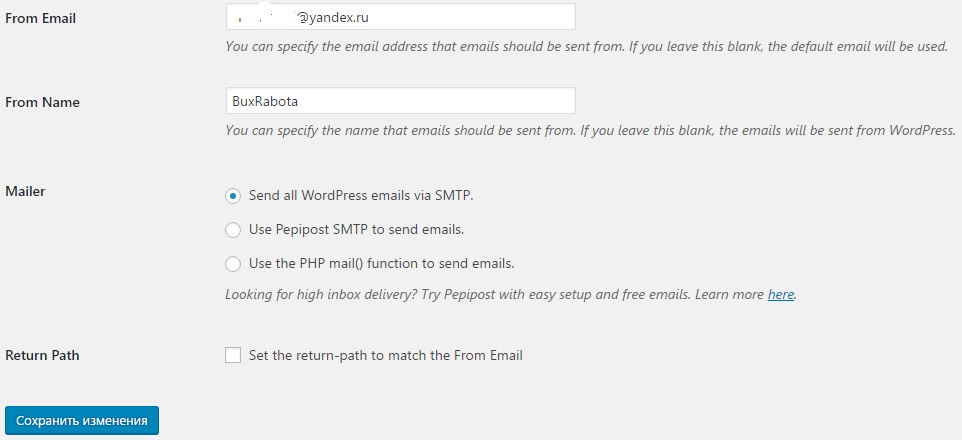
Настройка плагина WP-Mail-SMTP. Инструкция

From Email – адрес ящика отправитель
From Name – к примеру, название вашей организации или ваше имя
Mailer – функция отправки писем. Выберите «Send all WordPress emails via SMTP»

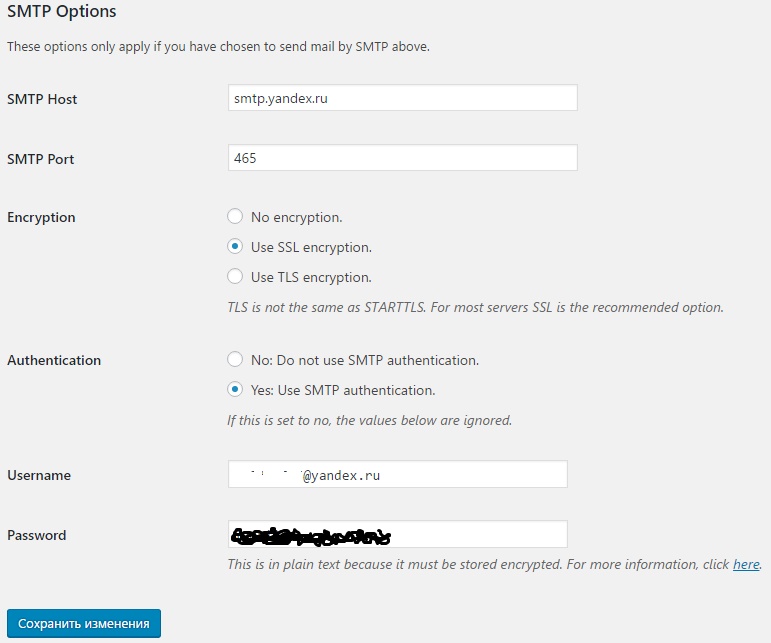
SMTP Host – для Яндекс почты smtp.yandex.ru
SMTP Port – для Яндекс почты 465
Encryption – Use SSL encryption
Authentication – Yes: Use SMTP authentication
Username – логин на вашей почте отправитель
Password – пароль на вашей почте отправитель
Настройка завершена. Сохраните изменения.
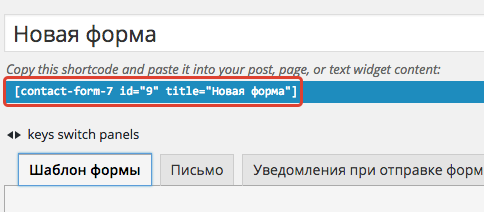
Как разместить форму обратной связи Contact Form 7 на странице
В настройках контактной формы обратите внимание на строчку наверху:
Ее нужно скопировать и вставить на любой странице. Все готово.
Не создает никаких трудностей, особенно по моей инструкции. Все работает исправно и письма отправляются. Также предлагаю ознакомиться со статьей о лучших для WordPress. Там вы найдете много чего интересного.
