Что такое “под кат” и зачем он нужен? Что такое CUT. Как убрать под кат в WordPress и не только
Сегодня в рубрике мы обсуждаем подводные камни такого явления как «кат», «под кат» (иногда пишут «подкат»). (И на всякий случай рассказываем, как убрать текст «под кат», если вы этого еще не знаете).
Если вы любитель серфинга в Интернете, то наверняка обратили внимание, что есть два типа блогов. В одних статьи на главной странице приводятся целиком. В других — вы видите на главной только короткие анонсы со ссылкой, приглашающей вас продолжить чтение (то есть остаток поста спрятан «под кат»).
На первый взгляд это различие кажется не таким уж важным, но есть некоторые моменты, на которые стоит обратить внимание.
«Под кат»: плюсы и минусы
Если читатель у вас в блоге впервые или заходит периодически, то ему наверняка удобнее просматривать короткие анонсы, чтобы иметь возможность быстро ознакомиться с темами статей и выбрать интересную для него. Только анонсы эти должны быть интригующими, чтобы захотелось продолжить чтение.
Кроме того, короткие анонсы на главной странице лучше сказываются на индексации и показателях сайта, чем полные тексты. Ведь поисковые роботы индексируют главную страницу и каждую статью. В случае полных текстов на главной странице контент получается полностью дублированным. А все мы уже давно знаем, что поисковые системы очень не любят дубли текста (даже если они находятся в пределах одного блога) и снижают показатели данного ресурса.
Как убрать текст под кат
Спрятать текст “под кат” (т.е. сделать короткий анонс) можно следующим образом. Ставите курсор в том месте, с которого вы хотите спрятать текст, и жмете на кнопку , если это вордпресс, или , если это блогспот.
В ЖЖ эта кнопка называется «Врезка ЖЖ» и выглядит так:
В разных системах это делается по-разному, но смысл понятен по картинке – анонс отрезается от остальной части текста, или же, так сказать, запись разрывается. Вот и все! Появится разделительная полоса и при публикации вы увидите только текст до этой линии и ссылку, по клику на которую можно продолжить чтение статьи.
Иллюстрация:
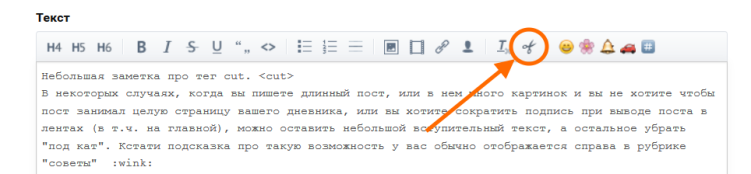
В некоторых случаях, когда вы пишете длинный пост, или в нем много картинок и вы не хотите, чтобы пост занимал целую страницу вашего дневника, или вы хотите сократить интротекст при выводе поста в лентах (в т.ч. на главной), можно оставить небольшой вступительный текст, а остальное убрать «под кат». Кстати подсказка про такую возможность обычно отображается справа в рубрике «советы»
Как это работает? Нужно поставить курсор в нужное место и нажать на кнопку с ножницами в редакторе.

Всё! Закрывать тег не нужно!
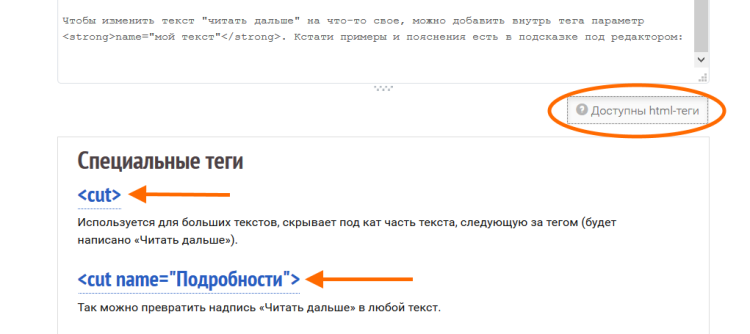
Кстати примеры и пояснения есть в подсказке под редактором:

Обратите внимание, что на главной странице в качестве интротекста к этому конкретному посту была выведена короткая фраза «Небольшая заметка про тег cut.», и всё. Это потому что после нее и стоит этот самый тег. Интро к посту формируется из первых 500 символов , поэтому если вы захотите, то поставив cut где-то в начале поста, вы можете обрезать интротекст так, чтобы в лентах выводилась нужная фраза. Если тег cut поставить достаточно далеко по тексту (>500 символов), то интротекст в лентах будет обрезан автоматически раньше тега, но в дневнике, где будет размещен пост, все будет работать по-прежнему.
По просьбам читателей - новичков, попробую рассказать все о кнопке «more» в наших дневниках.
Наверняка вы встречали такие записи, когда первый абзац заканчивается ссылкой Читать далее, приглашая вас ознакомиться с остальной частью поста. Это очень удобно, если пост слишком большой, а про скрытую часть говорят - под катом.
Убрать по КАТ - значит спрятать часть поста
- в дневнике на основной странице и в ленте друзей.Это слово происходит от английского глагола "cut" (обрезать, вырезать). Придумано это с целью того, чтобы больше сообщений было видно на одной странице.
Текст прячут под кат, чтобы читателю не навязывать к обязательному просмотру кучу ненужных ему картинок или огромный текст, а показать 1-2 фото или 5-10 строк текста. И пускай он решает сам, а хочет ли он смотреть или читать остальное?
На каждом сервисе существует свой способ убирания сообщения под кат. На ЛиРу - это тег .
Как убрать сообщение под кат в ЛиРу?
Свое сообщение делим на 2 части: краткая новость (о чем ваше сообщение, начало сообщения), - ЭТО БУДЕТ ВИДИМАЯ ЧАСТЬ
И полная новость (продолжение сообщения).- ТО, ЧТО БУДЕТ СКРЫТО ПОД КАТОМ.
И третья часть (необязательная), это то, что вы хотите оставить видимым в самом конце поста (у меня например, последним стоит разделитель, смайлик и прочее.)
Просто ставим вот этот тег, , в начало второй части поста, (той, которую вы хотите сохранить под катом) вашего сообщения.
2. СПОСОБ.Прописанная вами ЛЮБАЯ надпись

3. СПОСОБ.картинка (HTML код, которой вы прописали)
Пишем «»
Мои слова HTML код какой-то картинки
аккуратно стираете, и вместо них прописываете код картинки.
В тексте появляется картинка (HTML код которой написали), под которой находится ссылка на продолжение сообщения.
В интернете, умельцами фотошопа созданы чудесные кнопки, на любую тему. Можно и самому сделать кнопочку и загружать ее как обычную картинку в поле между тегами.
А при нажатии на нее будет открываться ваше сообщение
Картинку можно вставлять и не по HTML коду, а просто взять ее адрес на сайте, где вы ее нашли, и вставить этот адрес между вот этими тегами.
АДРЕС КАРТИНКИ]
Что бы было понятнее, посмотрите на коды некоторых кнопочек. Можно просто скопировать код в окошечке и вставить в свою запись. Текст после вставки этого кода уйдет под кат. (то есть будет не виден).


![]()
Кнопочек очень много, на все темы, так что вставляйте и украшайте свои блоги. Кто не знает где взять кнопочки - переходы
Закрывающим кат тегом является тег
То есть то, что расположено между тегами (открывающим) и (закрывающим) () СКРЫТО, то есть НАХОДИТСЯ ПОД КАТОМ
Все, что находится ДО открывающего ТЕГА , и ПОСЛЕ закрывающего , будет в сообщении видно.
2. Можно скрывать любую часть сообщения и даже несколько его частей. Скрытые части надо поместить между отрывающимся или (если с картинкой) и закрывающимся тегами.
3. Всегда закрывайте открывающийся тег закрывающимся тегом .
4. В сообщении может быть не один а любое количество тегов .
То есть вы можете взять под кат какую то часть сообщения, (например картинки), затем, поставив закрывающий тег, оставить открытым какую то часть, затем снова, открыть тег , и остаток поста вновь скрыть под кат. Все они открываются одновременно.
Как увидеть пароль вместо звездочек (если вы забыли свой пароль)?
Как сделать текст с окошечком прокрутки (флеймом)
Как получать извещения о новых постах, и где это сделать в настройках дневника.
Можно ли взять понравившийся фон с блога, поста, сайта, и как это сделать
Успехов в вашем творчестве.
Плюсы скрытия «под кат»
На мой взгляд, если читатель зашел на блог впервые или он заходит на него периодически, раз в неделю, например, то ему будет гораздо удобнее пролистывать короткие анонсы. Быстро пробежался, приметил интересные заголовки и темы, открыл их в отдельных окнах и пошел дальше. Я на хабре так и делаю.
Еще одним плюсом использования ката считается то, что так лучше для индексации и позиций в выдаче. Смысл в том, что если на главную вывести полный текст, то страница с самой статьей будет уже не уникальной. На самом деле это спорный момент, так как я видел много популярных блогов где тексты на главную выводились в полном объеме и при этом посещалка там была от 1к и выше. Так что считаю этот пункт бредом:D
Также стоит отметить еще один момент в плане удобства. Лично Мне не удобно листать страницы с полными статьями. Я ищу что-то интересное, а чтобы пробраться даже через одну статью объемом 2-3 тысячи символов, мне потребуется крутить и крутить колесико мышки. Мне это не нравится.
Второй минус НЕ использования ката в том, что если в статье много картинок или видео, то загружаться это чудо будет ну очень долго. Плохо в плане внутренней оптимизации и неудобно для пользователей.
Как скрыть текст под кат на WordPress и других CMS
Тут все очень просто. Если вы пользуетесь , то они все поддерживают такую возможность. В визуальном редакторе Вордпресса, например, для этого служит вот эта кнопка: . Но я советую писать посты в режиме HTML, а там вы увидите код:
Все очень просто, как видите.
Ну вот, теперь вы знаете что такое CUT, как пользоваться им в WordPress и некоторых других платформах.
А Вы пользуетесь катом или выводите полные статьи на главной?
